
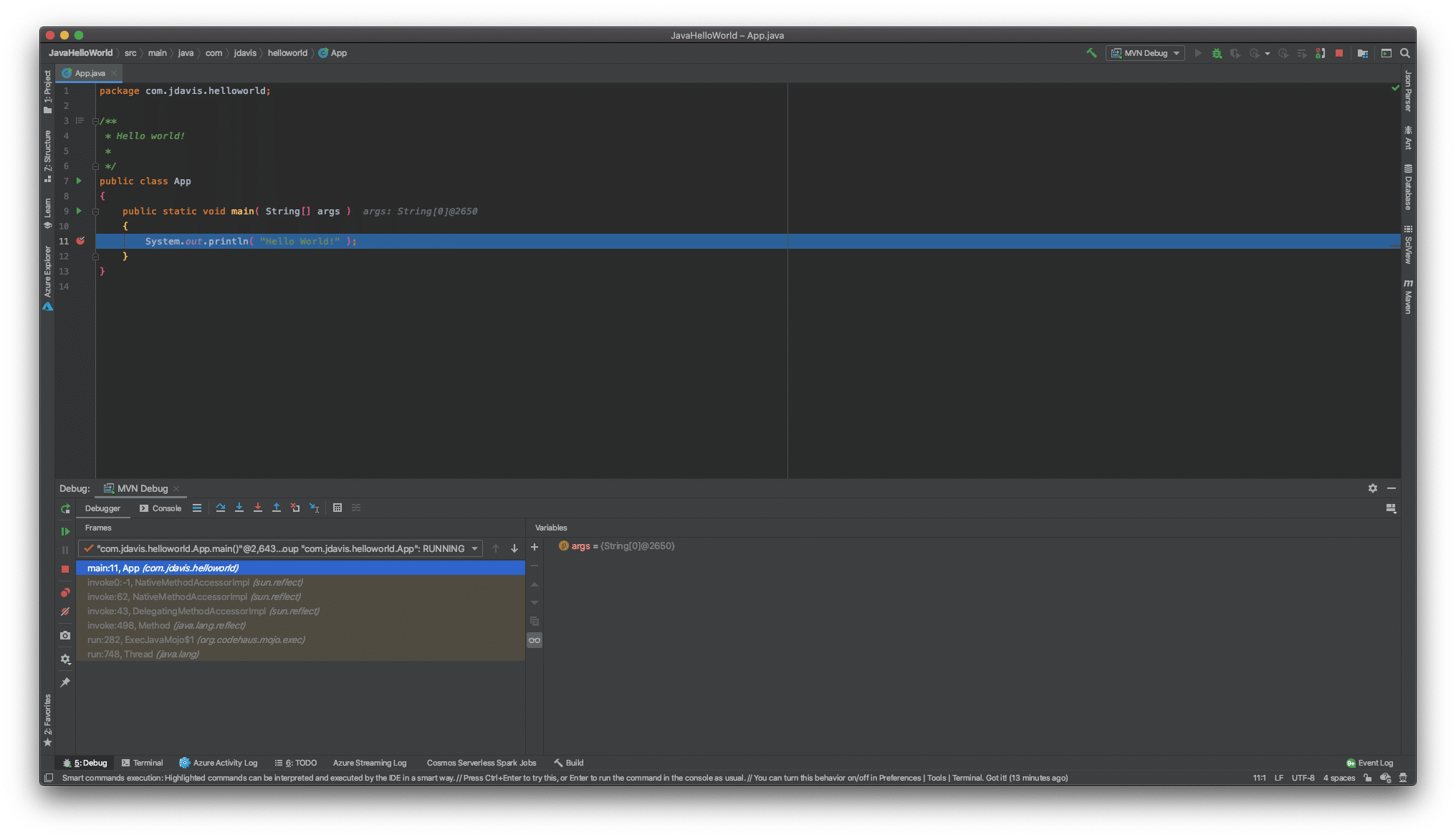
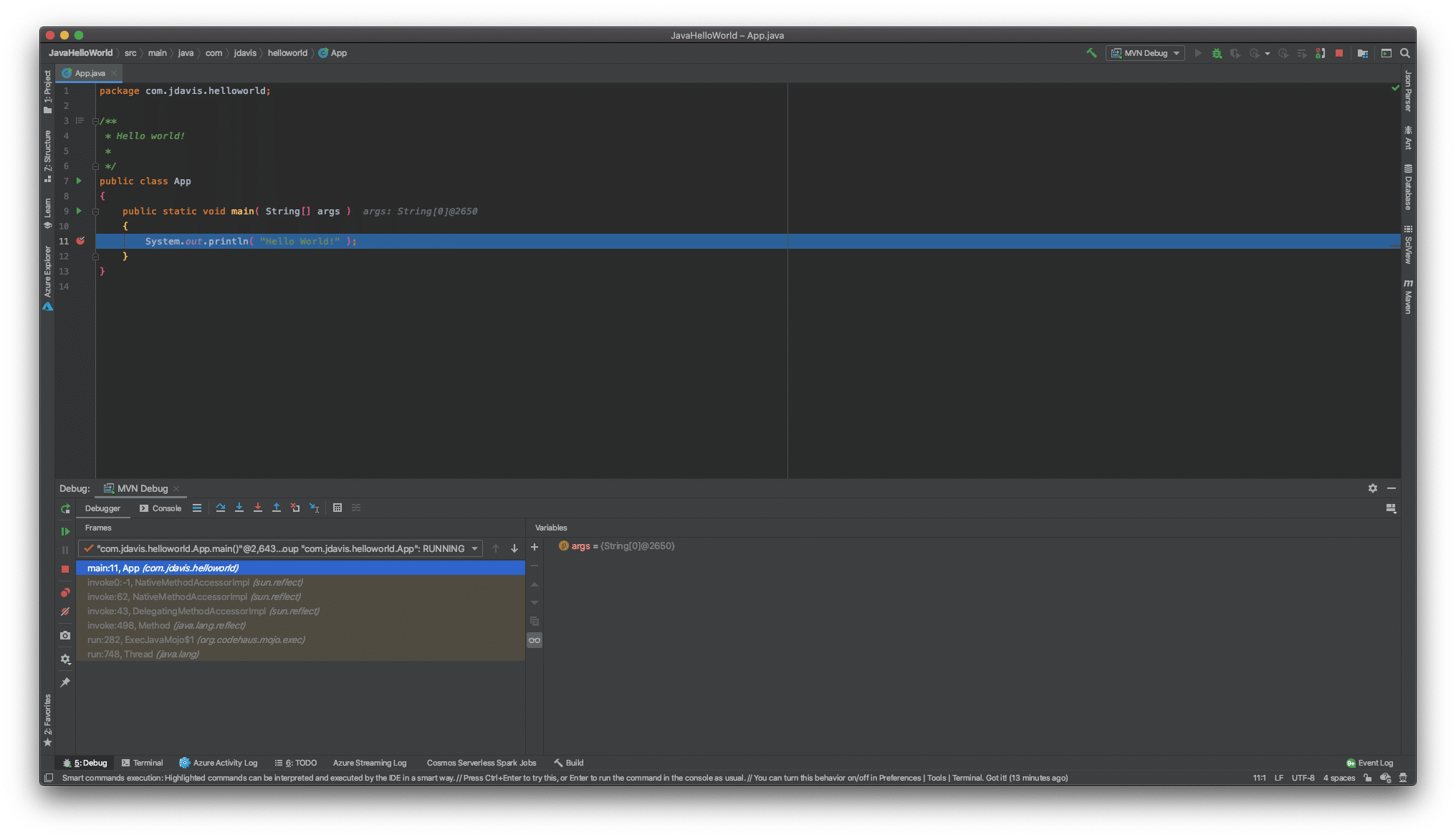
To remove breakpoint click on the line number once again.Lightweight debugging utility for Node.js and the browser. There are 46289 other projects in the npm registry using debug. In addition to that, you can also debug unit tests and build scripts.
 After you’ve done debugging, click on “Resume script execution”. Start using debug in your project by running npm i debug. With WebStorm you can debug all kinds of applications written in JavaScript, TypeScript or Dart: Node.js, React Native and Electron apps and, of course, client-side apps written using different frameworks. You can click on the bent arrow to step over to the next function. LogRocket automatically aggregates client side errors, React error boundaries, Redux state, slow component load times, JS exceptions, frontend performance metrics, and user interactions. During this time you can hover on props and variables in your app to see their current value. LogRocket tells you the most impactful bugs and UX issues actually impacting users in your React applications. Pick the place in your code which you are interested in, and click on the line number to set a breakpoint.ĭevTools will pause the code execution when it reaches your breakpoint. Press Command + P ( Mac) Ctrl + P ( Windows / Linux) to open the file with the component you want to debug. Open DevTools and go to the Sources tab. IntelliJ IDEA is the best-suited IDE for writing Java code.
After you’ve done debugging, click on “Resume script execution”. Start using debug in your project by running npm i debug. With WebStorm you can debug all kinds of applications written in JavaScript, TypeScript or Dart: Node.js, React Native and Electron apps and, of course, client-side apps written using different frameworks. You can click on the bent arrow to step over to the next function. LogRocket automatically aggregates client side errors, React error boundaries, Redux state, slow component load times, JS exceptions, frontend performance metrics, and user interactions. During this time you can hover on props and variables in your app to see their current value. LogRocket tells you the most impactful bugs and UX issues actually impacting users in your React applications. Pick the place in your code which you are interested in, and click on the line number to set a breakpoint.ĭevTools will pause the code execution when it reaches your breakpoint. Press Command + P ( Mac) Ctrl + P ( Windows / Linux) to open the file with the component you want to debug. Open DevTools and go to the Sources tab. IntelliJ IDEA is the best-suited IDE for writing Java code. 
You can pause your React app at any moment and analyze all current props, variables, and the state of any component in detail directly in your browser. We need an Integrated Development Environment(IDE) to write and debug our code easily.

Alex Sidorenko Pause Your React App with Breakpoints







 0 kommentar(er)
0 kommentar(er)
